Wix How to Fix Footer to Bottom of Page: Step-by-Step Guide
To fix the footer to the bottom of the page in Wix, use the “Stretch to Screen” option in the footer settings. This ensures the footer remains at the bottom regardless of content length.
A well-placed footer enhances website navigation and user experience. In Wix, keeping the footer fixed at the bottom is essential for a professional look. An anchored footer provides consistent access to important links and information. This guide will help you achieve a fixed footer effortlessly.
Understanding the steps will improve your website’s design and functionality. Follow these instructions to keep your footer in place and ensure a polished, user-friendly site. A well-fixed footer can significantly impact the overall user experience on your Wix website.

Setting Up Your Wix Account
Starting your journey with Wix is easy. This guide will help you set up your account quickly. Follow these steps to get started.
Creating An Account
To create an account, visit the Wix website. Click on the “Sign Up” button. Enter your email address and a strong password. You can also sign up using Google or Facebook. Once signed up, you will land on your dashboard.
Choosing A Template
Wix offers many templates to suit your needs. To choose a template, go to the “Templates” section. Browse through the categories. You can filter by industry or style. Click on a template to preview it. If you like it, click “Edit” to customize it.
| Step | Action |
|---|---|
| 1 | Visit Wix website |
| 2 | Click “Sign Up” |
| 3 | Enter email and password |
| 4 | Sign up with Google or Facebook |
| 5 | Choose a template |
| 6 | Click “Edit” to customize |
By following these steps, you can set up your Wix account and start building your website. It’s simple and user-friendly. Enjoy creating your site with Wix!
Accessing The Footer Section
Fixing the footer to the bottom of the page in Wix is simple. Let’s start by accessing the footer section. Follow these steps to make your footer stay at the bottom.
Navigating The Editor
First, log in to your Wix account. Once logged in, open your site in the editor. The editor is where you can make changes to your website. It has a user-friendly interface for easy navigation.
On the left-hand side, you will find the main menu. This menu contains all the tools you need. Look for the button labeled “Site” and click on it.
Locating The Footer
After clicking on “Site“, a dropdown menu will appear. From this menu, select “Footer“. This will highlight the footer section on your page.
You can now see the footer section clearly. Click on the footer area to open the editing options. Here, you can customize and fix the footer to the bottom of the page.
| Step | Action |
|---|---|
| 1 | Log in to your Wix account |
| 2 | Open your site in the editor |
| 3 | Click on “Site” in the main menu |
| 4 | Select “Footer” from the dropdown |
By following these steps, you can easily access the footer section. This is the first step to fixing your footer to the bottom. Stay tuned for more detailed instructions in the next sections.
Customizing The Footer
Customizing the footer in Wix can improve your website’s look. A well-designed footer provides important information and enhances user experience. Learn how to add elements and style your footer easily.
Adding Elements
To start customizing, you need to add elements to your footer. Here is a simple guide:
- Open the Wix editor.
- Click on the Footer section.
- Select Add from the left-hand menu.
- Choose elements like text, images, or social icons.
- Drag and drop the chosen elements into the footer.
Adding the right elements ensures your footer is functional. Make sure to include essential information.
| Element | Purpose |
|---|---|
| Text | Provide contact information or a brief bio. |
| Images | Add logos or promotional banners. |
| Social Icons | Link to your social media profiles. |
Styling The Footer
Styling the footer makes it visually appealing. Follow these steps:
- Select the Footer section in the editor.
- Click on the Design button.
- Choose a color scheme that matches your website.
- Adjust the font style and size for readability.
- Add custom backgrounds or borders for a unique look.
Use the design options to create a footer that stands out. Ensure it aligns with your overall site design.
Adding elements and styling the footer makes your site more professional. Pay attention to detail for the best results.

Fixing The Footer Position
Ensuring your footer stays at the bottom of the page is crucial. This keeps your website looking professional and clean. Here’s how you can fix the footer position in Wix.
Using Wix Editor Tools
Wix Editor offers built-in tools to help with footer positioning. Follow these steps:
- Open your website in the Wix Editor.
- Click on the footer section.
- Drag the footer to the bottom of the page.
- Use the ‘Stretch Handle’ to ensure it stays at the bottom.
Ensure you save your changes. This will keep your footer fixed at the bottom.
Css Customization
For more control, use CSS customization. This method is more advanced but offers greater flexibility.
Add the following code to your site’s CSS:
footer {
position: fixed;
bottom: 0;
width: 100%;
}
This code ensures your footer is always at the bottom of the page. It also spans the full width of the screen.
For more advanced customization, use additional CSS properties:
| Property | Description | Example Value |
|---|---|---|
| background-color | Sets the background color. | blue |
| padding | Adds space inside the footer. | 10px |
| text-align | Aligns text inside the footer. | center |
These properties enhance the footer’s appearance and functionality.
Testing The Footer
Ensuring your footer stays at the bottom of your Wix website is crucial. Testing the footer involves checking its position on different pages. This section covers how to preview changes, make adjustments, and tweak settings.
Previewing Changes
First, check your changes in the Wix editor. Click the Preview button to see the live version of your site. Ensure the footer remains at the bottom across different pages.
Navigate through several pages to ensure consistency. Look for any pages where the footer might not appear correctly. This helps identify specific pages needing adjustments.
Adjustments And Tweaks
If the footer is not at the bottom, return to the editor. Adjust the footer settings or page content. Ensure there is no extra space below the footer.
Use the Inspector Tool in Wix for more precise adjustments. This tool helps fine-tune the footer’s position. Check margins, padding, and positioning settings.
For more control, use custom CSS. Add specific rules to keep the footer fixed at the bottom. Here is a sample CSS code snippet:
footer {
position: fixed;
bottom: 0;
width: 100%;
}
Apply these tweaks and preview the changes again. Repeat this process until the footer appears correctly.
Publishing Your Site
Once you have fixed your footer to the bottom of the page, it’s time to publish your site. This step is crucial for making your website visible to the world. Follow these steps to ensure everything is perfect before going live.
Final Review
Before hitting the publish button, conduct a final review. Check all pages for any errors.
- Ensure all links are working correctly.
- Make sure images are loading properly.
- Verify that your footer is fixed to the bottom on all pages.
Use Wix’s preview mode to see how your site looks across different devices. This helps in making sure your site is mobile-friendly and everything appears as intended.
Making Your Site Live
After the final review, you’re ready to make your site live. Follow these steps to publish your site:
- Go to the Wix Editor.
- Click on the Publish button located at the top right corner.
- A confirmation message will appear, indicating your site is live.
Once your site is published, you can share the URL with your audience. Remember, you can still make changes to your site even after it is live. Simply update and publish again.
| Step | Description |
|---|---|
| Final Review | Check for errors, verify links, and preview across devices. |
| Publish | Click the Publish button in the Wix Editor. |
| Share | Share the URL of your live site with your audience. |
Publishing your site is an exciting step. Make sure to review everything thoroughly for the best results.
Troubleshooting Common Issues
Struggling with your Wix footer not sitting properly? Let’s troubleshoot common issues. This guide helps you fix footer problems, ensuring it stays at the bottom of the page.
Footer Not Displaying Correctly
If your footer is not displaying correctly, it can be frustrating. Check these solutions:
- Check Footer Settings: Ensure the footer is enabled in your site settings.
- Inspect Footer Height: Make sure the footer height is not set to zero.
- Review Page Length: Ensure your page content is not too short. Add more content if needed.
Responsive Design Problems
Responsive design issues can cause your footer to appear incorrectly on different devices. Address these problems with the following steps:
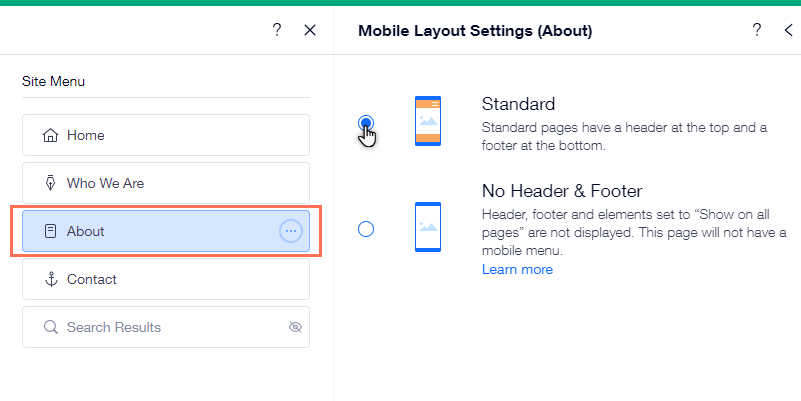
- Use Wix Mobile Editor: Adjust the footer in the mobile view to ensure it fits well.
- Check Element Alignment: Make sure all elements are aligned properly in the footer.
- Test Across Devices: Preview your site on various devices to see how the footer displays.
For more detailed adjustments, consider using custom CSS. Here’s an example:
.footer {
position: fixed;
bottom: 0;
width: 100%;
}
Using these tips, you can ensure your Wix footer stays at the bottom and looks great on all devices.

Frequently Asked Questions
How Do I Fix The Footer To The Bottom In Wix?
To fix the footer to the bottom in Wix, enable “Footer Always on Bottom” in the settings. This ensures the footer stays at the bottom of the page, regardless of content length.
Why Is My Wix Footer Not At The Bottom?
Your Wix footer might not be at the bottom due to insufficient content. Ensure “Footer Always on Bottom” is enabled in the settings.
Can I Make The Wix Footer Sticky?
Wix does not support sticky footers natively. However, you can achieve this using custom code. Add the necessary CSS to your site’s custom code section.
How Do I Enable “footer Always On Bottom” In Wix?
To enable “Footer Always on Bottom” in Wix, go to Editor settings. Check the “Footer Always on Bottom” option to keep it fixed at the bottom.
Conclusion
Fixing the footer to the bottom of a Wix page is straightforward with the right steps. By following this guide, your site will look professional and user-friendly. Consistent footer placement enhances user experience. Stay updated with Wix features to ensure your website remains top-notch.
Happy designing!